What is a design system?
A design system is a document that organizes information about how we would like our brand to be perceived by customers and users. It consists of graphic collections, design and communication guidelines, and resource materials ready for reuse. All of this is intended to define a consistent brand communication language. Organizations such as the U.S. government, IBM, Google, and ... Bank Pekao, with which we worked on the redesign of the Pekao24 transactional website service, have already been convinced of the effectiveness of the design system.
Benefits of having a design system.
The greatest value of the design system is the combination of consistent visual communication with technical documentation used by programmers, managers, designers, copywriters and other specialists responsible for building customer experience. Other advantages of having a design system in your business include:
- Accelerated development of next products and services (some companies estimate that providing websites has accelerated works by up to 8 times).
- Faster introduction of new employees – new programmers, graphic designers, customer service employees and managers have clear guidelines and the necessary information to begin work.
- Better user experience – instead of creating new schemes, we can focus on improving our design system.
- Higher conversion – we can spend more time testing our designs and improving them which leads to higher conversion.
- A sense of order and control – everyone has access to a database where they can see information about the brand from design to communication, and therefore it's easier to find the information needed.
- Better communication between teams – a design system is a joint document. It's a dictionary through which everyone involved in building the product communicates in one language.
How do we build design systems?
Building a design system often raises questions and doubts among our customers. We always start projects of this type with a meeting, where we share our knowledge and experience, as well as present sample design systems, so that everyone involved in the project has the same background. Usually at this early stage we are faced with a choice:
Create a design system on the basis of current projects
Or ...
Create a design system from scratch and then adapt existing products to it.
Regardless of the final decision made, we always go through an analysis of the brand and its business environment, which allows us to better understand users, industry specifics and our clients' needs.
Design system components.
A design system can be divided into 3 smaller elements:
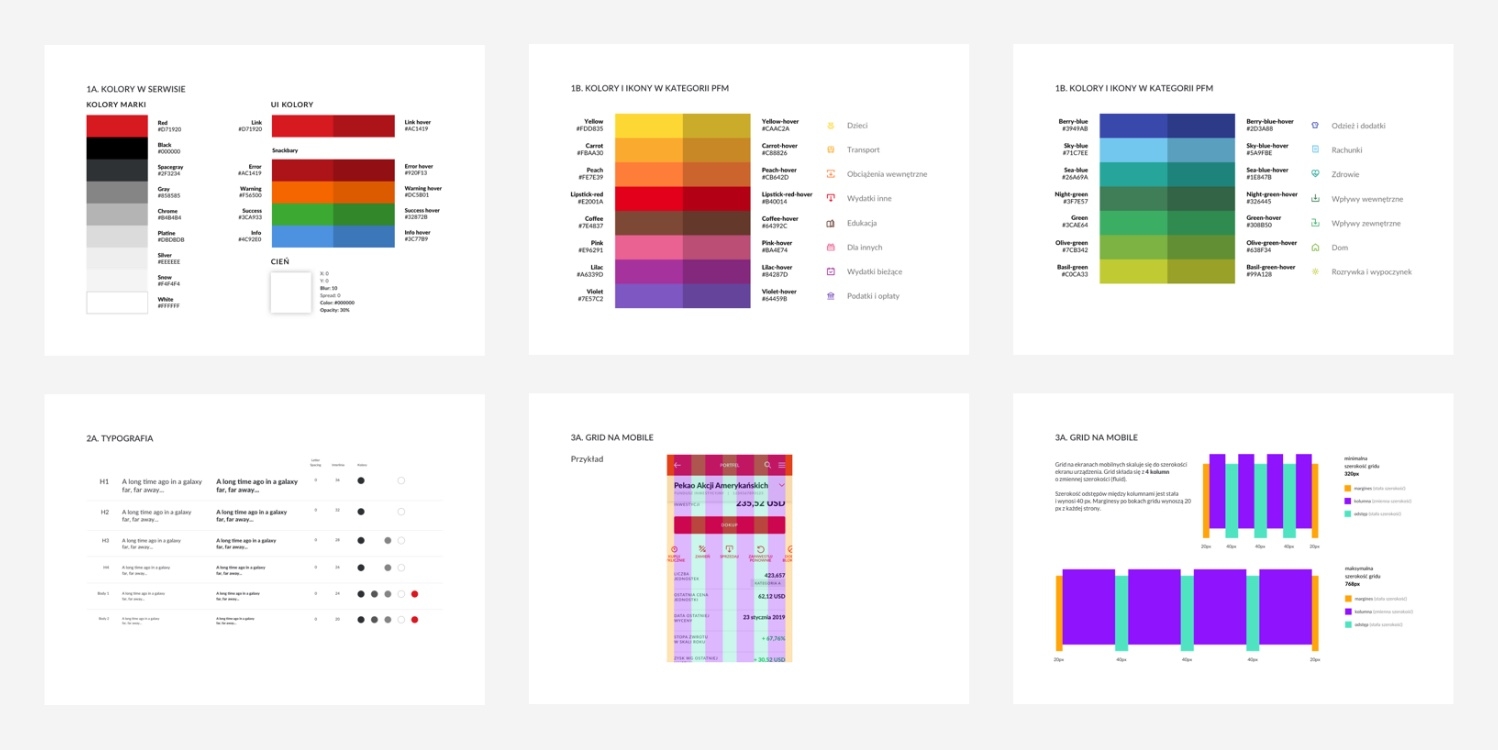
- Style guide – i.e. a document containing information about design standards which is a source of knowledge about, among others, colors, fonts, logotypes and the way of communicating with the user.
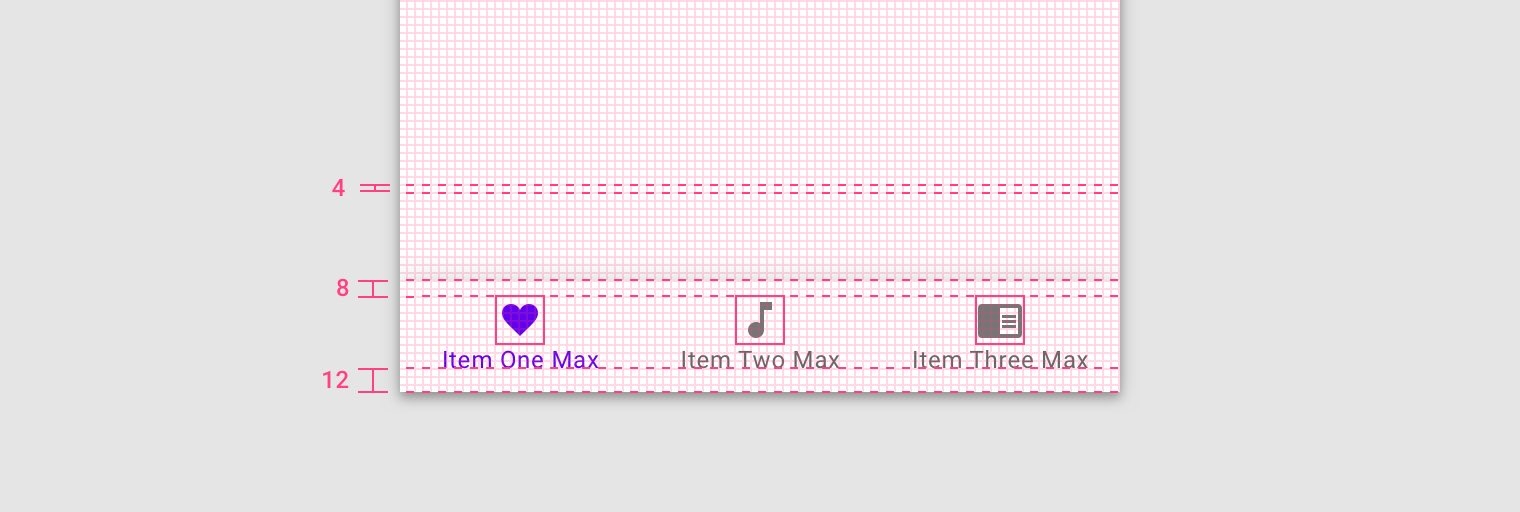
- Pattern library – i.e. a graphic library containing specific examples of interfaces and practical advice on how to use them, e.g. forms placed on a website with examples of their use.
- Component library – i.e. a combination of the pattern library with the code used by programmers to create next sub-sites. This is a major factor in speeding up work on future products, as programmers do not have to rewrite the site code from scratch.