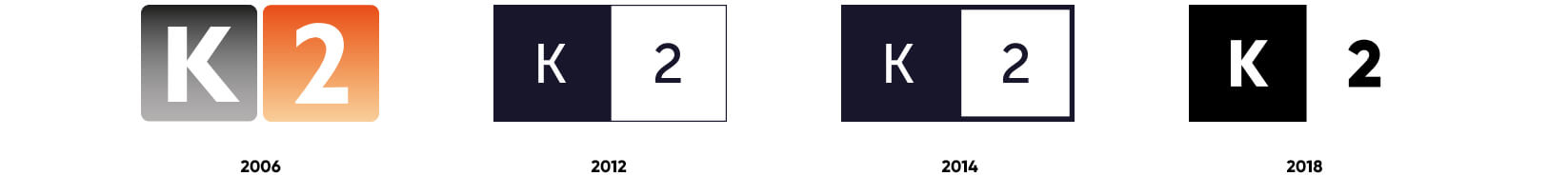
Poprzednia wersja K2.pl liczyła sobie już 6 lat, a w internecie to cała epoka. Trudno uwierzyć, że tak długo mogliśmy funkcjonować jako agencja digital z serwisem, który pamiętał czasy, kiedy RWD było nowością, a wspomnienia po Flashu były jeszcze całkiem świeże. Ale wiadomo: szewc bez butów chodzi…
Czuliśmy od dłuższego czasu, że mamy problem. I wcale nie chodziło o to, że mieliśmy starą stronę. Nie wiedzieliśmy jak komunikować to co robimy.
Zatrudniamy ponad 200 specjalistów, a zakres usług, które oferuje agencja K2 jest bardzo szeroki. Dzięki temu możemy wspierać naszych klientów w zarządzaniu doświadczeniem konsumenta w każdym punkcie styku z marką, w każdym kanale, na każdym etapie customer journey. Jesteśmy agencją reklamową 360°, studiem graficznym, firmą brandingową, domem produkcyjnym, firmą tworzącą cyfrowe produkty i start-upy, agencją UX, firmą konsultingową, software house-em…
Z biegiem lat tych usług przybywało. Trudno było nam to wszystko wyjaśnić i komunikować obecnym oraz potencjalnym klientom. Nasz slajd z ofertą agencji z prezentacji dla klientów zaczął przypominać mapę londyńskiego metra. :/
W dodatku wiedzieliśmy, że w każdym z obszarów naszej działalności musimy konkurować z innego rodzaju firmami, które takich problemów komunikacyjnych nie mają, bo robią po prostu jedną rzecz.
W ostatnim czasie mieliśmy w K2 bardzo dużo wewnętrznych dyskusji na temat tego kim my jako firma właściwie jesteśmy, co, komu, i jak powinniśmy oferować, jak się komunikować? Odbyliśmy wiele spotkań na ten temat. Wnioski jednak zawsze jakoś się rozmywały.